字体字号会影响也读者的情绪,读者情绪变化,直接会影响用户的体验,也就是我们网站优化常常提到的网站用户体验度。多年前,麻省理工学院的研究人员已经证实字体影响我们的感受:差的字体使人无意识的反感,好的字体使我们感到高兴。如果字体能够影响我们的情绪,那同样会影响用户体验。
几周前,我决定探究字体对用户体验的影响究竟有多大。通过一系列的对比测试,仅仅在改变字体的情况下,我的网站用户粘度提高了38%。在开始详细讲述我的测试前,先解释下为什么字体对用户阅读有如此大的影响。
字体影响读者的情绪
字体通过两种方式影响我们的情绪。
认知偏见
首先,我们会自然而然的赋予某些字体及字体形式一定的内涵。好比我们对身边事物的看法经常受到认知偏差和生长文化的影响。例如,在美国,无衬线字体经常被用在政府书文上,而在英国,无衬线字体常被用在小报上。
用户感受到的信息经常会因为文章字体的变化而变化。
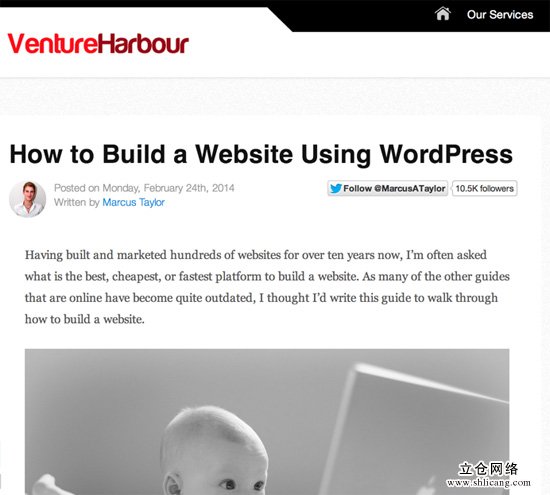
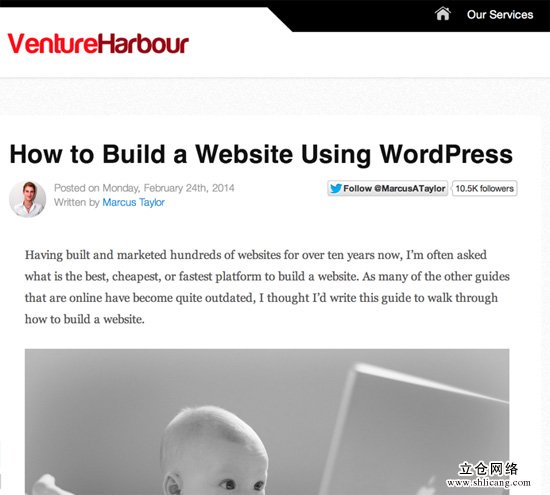
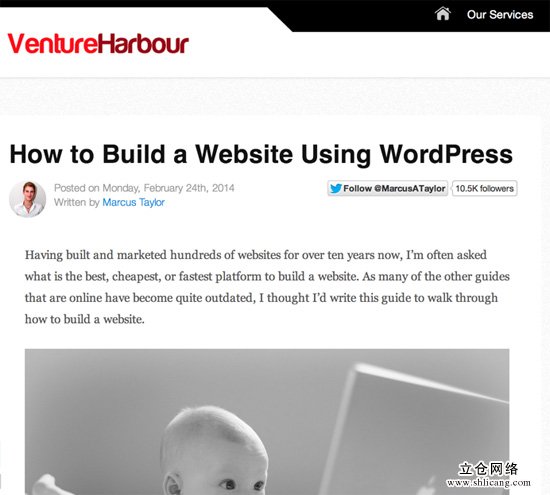
下面是我公司博客的两张截图,同一篇讲述如何用Wordpress建站的文章,但是用了两种相差较大的字体。可以注意到,由于使用字体的不同,相同的内容传递着不同的信息。
字体:The site`s normal (国外网站默认字体)

字体:Comic Sans

第二张Comic Sans 字体看上去远没有第一张可信、专业。这不是字母的线条、间距或字母的其他特性造成的,而是Comic Sans字体联想到孩子气。
可读性
事实上,一些字体本身比其他字体更具可读性。如果阅读一段文字时,我们的眼睛和大脑负荷越重,那我们对字体的感觉就更糟糕。
衬线字体最早用在印刷上,因为衬线有利于眼睛更快速的区分字母。电脑刚问世时,分辨率还很低,衬线字体又必须用矢量创建,而矢量在早期的低分辨率屏幕上无法很好的显示。这使得早期的设计师默认使用位图创建的无衬线字体。
在过去的几十年间,屏幕分辨率不断的发展。现在近距离也很难看见屏幕上的像素点,像Georgia这样的衬线字体也越来越流行。
站长们越来越愿意在用户体验上下工夫,但提升用户体验可不是简单的事情,需要大量的调研、分析和实验。最近我们发现了一篇好文章,希望和广大站长分享。该文章是一位互联网交互设计师翻译的文章,原文作者在自己博客上分别测试了不同字体字号对用户点击行为造成的影响,有些结果与作者的预测是相符的,有些却出乎意料。
虽然国内外的互联网环境不同,原文中的结论并非全部适用于国内网站,但文章中的思路及实验方法,站长们是可以借鉴一下的。
字体测试
测试开始前,我最想知道:哪种字体最适合我的网站?我在一篇文章上进行了3种字体的对比测试:Georgia、Arial、 Verdana.我们通过文章的点击次数结合页面的跳失率和页面停留时间等行为来评估每种字体的表现。
以下是测试字体的文章片段,你可以预测下这3中字体的测试结果。
字体:Georgia
字体:Arial

字体:Verdana

我预测Georgia字体最适合我的网站,因为他可读性很强。Verdana最不适应我的网站。 和我预测的一样,Georgia确实最适合我的网站,但是Verdana字体不是最差的那个。使用Verdana字体时文章的点击量比使用Arial字体时多29.1%。

同时,使用Georgia字体时,平均页面停留时间更长,这表明用户阅读文章的内容更多。这点已经通过热点图得到证实。
字号测试
在证实了Georgia最适合我们的网页后,我们同样想知道,几号的字体最适合用户阅读。我觉得字号越大,也具有可读性。(好吧,我又预测错了)
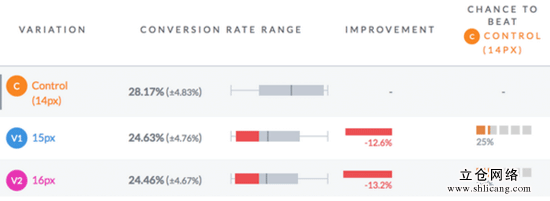
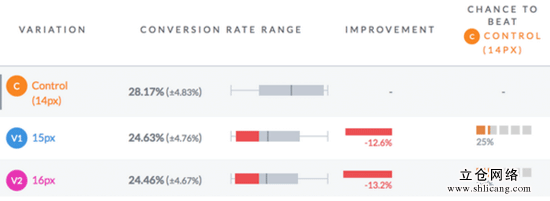
首先我测试了14px、15px、 16px这组字号。在网站上使用上述相同的方法测试,结果显示,14px的字体最适合阅读。

PS:字号每加大一个像素,行距也相应加高了一个像素。
这个结果让我很吃惊,我之前阅读过的相关研究告诉我,用户阅读文章时,更大的字体能够吸引用户的注意力。并且很多可读性很高的网站都使用了20px以上的字号。
为了二次确认我的测试结果,我测试了另一组字号:10px、14px、18px、21px。结果再次证明,14px的字体最适合阅读。
这次试验让我知道,不论分组测试哪种试验,结果都会告诉你:对某些人奏效的事情未必对其他人奏效。对我们的博客使用的字体,或是发表的文章来说,14px的字体可能是个很好的选择。
字体优化的魅力
根据测试优化字体后,我们网站的用户体验有多大的提升?
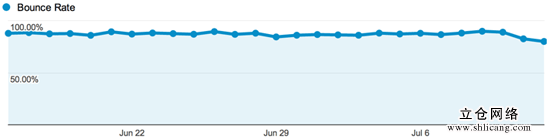
自从我们整个网站使用14px的Georgia字体后,我们网站的平均跳失率(Bounce Rate)从88.0%下降到80.9%,7.1%的优化。每个页面的平均访问量从1.21上升到1.43,18.18%的优化;页面的平均停留时间提高了10分钟。
所有的这些都由分组测试(也叫A/B测试)得出的,并不是我个人观点。使用类似VWO或Optimizely这类分组测试工具,能够检测出哪种字体最适合你的读者,哪种方案更合适。